Od kraja 2019. nam je u Hrvatskoj dostupno otvaranje tvrtke “preko interneta” ili kako bi se popularno reklo – iz udobnosti svoga doma. Sustavom START poslovanje možete pokrenuti na brži, jeftiniji i manje stresan način. (Inače, “manje” stresan bih osobno rekao da je relativno…) START integrira više dosadašnjih koraka i postupaka u jedan proces, više institucija i banaka u jedan elektronički entitet, a njihove usluge u jedan e-obrazac koji korisnik kreira u skladu sa svojim potrebama.
To vam u praksi znači: otvori se određena web stranica, popuni jedan (jako veliki) formular i klikne pošalji. Dalje “institucije rade svoj posao”.
Prije se to moralo drugačije – odlazilo se javnom bilježniku / odvjetniku, koji je za vas skupljao i slao papirologiju. Pa se išlo u ured HITRO, pa se posjećivala banka par puta, pa do servisa za izradu pečata. U međuvremenu se čekalo odobrenje imena tvrtke, “papir” iz državnog zavoda za statistiku. itd. Nije baš točno tim redoslijedom, ali u praksi ste potrošili barem 10 sati svog život tokom tjedan dana ili dva da se riješe svi papiri.
Od kraja 2019. to je značajno pojednostavljeno, i ovo je moje iskustvo.
NAPOMENA: moglo je jednostavnije, i moglo je kraće. Moja saga je trajala 10ak dana umjesto 5. Zato je ovaj vodič tu da lakše prođete sve korake 🙂
Koja je pozadina priče?
Ovo mi nije prvi susret sa poduzetništvom, naime već sam prije osnivao i preuzimao tvrtke pa sam ukratko znao što me čeka – hodanje po institucijama, plaćanje raznih taksi i nameta, te puno čekanja. Psihički se čovjek pripremi na to, i onda ide lakše 🙂
Međutim, ovaj puta je sve bilo drugačije.
Prvi korak je provjeriti sve preduvjete:
1) Preduvjete možete vidjeti ovdje. Uz računalo, pristup internetu, te osobnu i debitnu karticu treba vam način da imate najvišu sigurnosnu razinu (4) za pristup e-servisima. Dva su načina – ili elektronička osobna iskaznica (i čitač kartica) – vidi DODATAK ili kako sam ja napravio – FinaCertRDC certifikat na QSCD kripto uređaju.
Prvi puta sam se susreo sa tim pojmom, i znao sam da taj USB moram u FINI kupiti.
Uređaj je marke Gemalto, i izgleda ovako:


Otišao sam u FINU, na odjel za eGrađane, pa su me uputili na drugi odjel. Pitali su me zašto trebam taj USB – rekao sam za otvaranje tvrtke preko interneta. Morao sam potpisati nekoliko papira tamo, i platio sam oko 200kn taj USB, sa 2 certifikata. (ovo je jako važno – nisam znao da sam dobio 2 i da je jedan osobni, a drugi poslovni. to će vam kasnije stvarati problem kada budete potpisivali dokumente).
Na mejl se dobiju upute za instalaciju, link do pdf-a i sami proces instalacije na računalo je relativno jednostavan. Oko pola sata traje, i upute su jako precizne. Doslovno je svaki ekran poslikan.
2) nakon što su preduvjeti ispunjeni, dakle, imate USB, pripremljen iznos na karticama za plaćanje, te oko sat vremena slobodno, možete početi sa otvaranjem tvrtke. Sve počinje na linku START.
Odmah u početku će vas sustav morati indetificirati zato je bitno da USB bude uključen u računalu i da sve ispravno radi.
Na ovom linku su detaljne upute kako se služiti sustavom START.
Korištenja sustava je relativno jednostavno i dovljno je slijediti upute.
Forma za unos podataka o budućoj tvrtci je podijeljena u nekoliko dijelova:
- Tvrtka
- Sjedište
- Temeljni kapital
- Djelatnosti
- Osnivaĉi
- Ovlaštenici
- Ostali podaci
- Ostalo
- Dodatni dokumenti uz prijavu
U svakom dijelu te velike forme se popunjavanju informacije za buduću tvrku (ime, sjedište, iznos kapitala, poštanski broj, podaci o direktoru itd.) Popunjavanje forme zahtjeva određeno vrijeme i nemojte žuriti sa time.
Savjet: prije nego sam počeo popunjavati podatke o firmi, znao sam da moram odrediti djelatnosti za koje će tvrtka biti registrirana pa sam potražio djelatnosti kod drugih (IT) tvrtki u sudskom registru i pogledao njihove djelatnosti te si ih zapisao sa strane. Te sam djelatnosti odabirao prilikom popunjavanja podataka o tvrtki.
Upute za popunjavanje djelatnosti pogledajte na stranicama 13-15 uputa za START. Nije mi bilo najintuitivnije od početka, ali brzo se shvati kako se popunjava.
Također… primjetio sam bitnu stvar – nisam mogao dodati sve djelatnosti koje sam vidio kod drugih tvrtki, jednostavno nisu bile ponuđene u padajućem izborniku. Ne znam da li je to greška, ili u čemu je stvar.
Međutim, one glavne što sam htio sam uspio dodati.
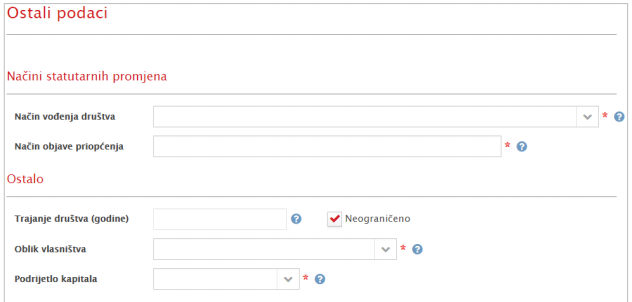
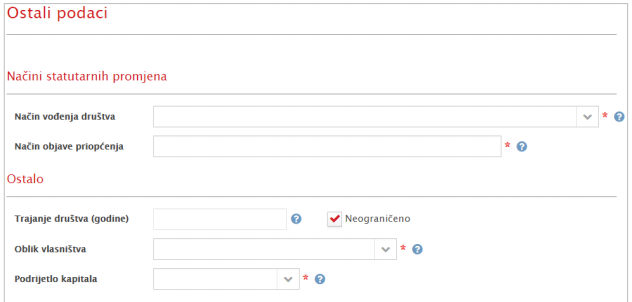
Ako dođete na dio koji vas zbunjuje, kao što je mene “Ostali podaci” a upute nisu dovoljno jasne, onda najbolje da pređete mišem pored polja preko znaka plavi upitnik i biti će više detalja:

Kada popunite sva polja u formi, pri kraju će vam se otvoriti opcija da se određeni dokumenti generiraju i potpišu.
Potpisivanje se vrši na 2 načina – elektronička osobna (vidi DODATAK) i ostali elektronički potpisi, ja sam odabrao drugi način, tj. da ih potpišem sa svojim certifikatom.
Važno: tek sam naknadno vidio da se u uputama na stranicama 42. – 52. nalaze upute za potpisivanje dokumenata (prije toga sam tražio na internetu kako potpisati pdf :))
Vrlo važno: U slučaju odabira načina potpisivanja Ostali elektronički potpisi, dokumente potpisujete pr. u Adobe Acrobat PDF alatu.
Neovisno kojim alatom se potpisuje, svaki dokument je najprije potrebno preuzeti iz sustava START pritiskom na naziv dokumenta (detaljno opisano u poglavlju 6.1.1.). Nakon potpisivanja svaki dokument je potrebno učitati u sustav START (opisano u poglavlju Potpisivanje).
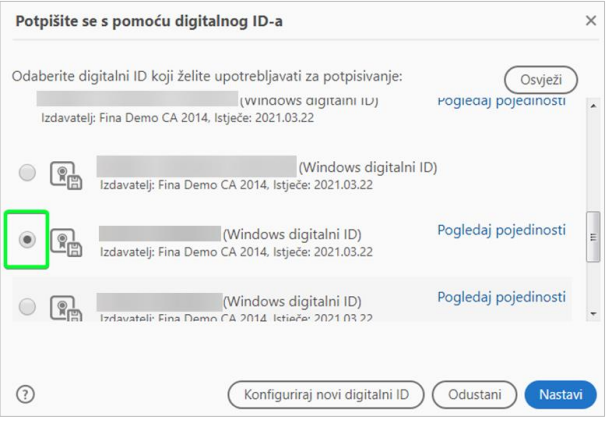
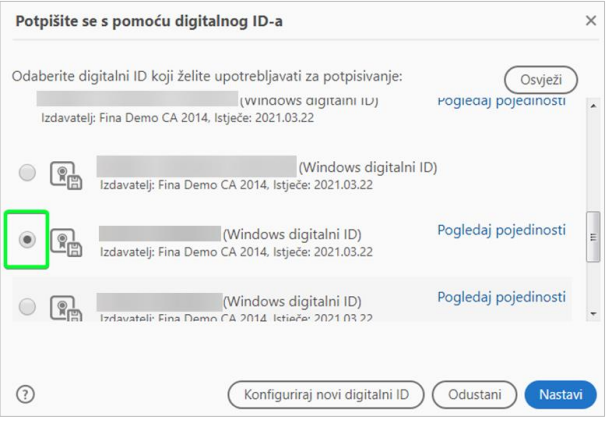
Važno je istaknuti da je uvijek prilikom potpisivanja dokumenata potrebno odabrati potpisni certifikat, a ne autentifikacijski, odnosno onaj čiji serijski broj završava s brojevima 32. – na ovom koraku sam potrošio najviše vremena dok sam shvatio da su mi u FINI izdali 2 certifikata.
Da imate 2 certifikata shvatiti ćete na ovom ekranu:

Ja sam ih imao 2 – obadva su imali naziv moje ime i prezime i svaki puta su bili različitim redoslijedom poredani. Ne znam zašto… Kada budete potpisali dokumente i pokušali ih uploadati u sustav START, on će vam odmah izbaciti da je došlo do greške. Ako izbaci da je greška, tj. da je dokument neispravno potpisan, 99% ste odabrali krivi certifikat.
Također, bitno je podesiti i Adobe Reader da postavke oko certifikata budu kao u uputama.
3) Nakon potpisivanja dokumenata, ide jednostavniji dio – prijava će se poslati u vanjske institucije (HZMO, Porezna, DZS, Banka)
Tu se sada najbolji vidi ta povezanost između institucija:
– prilikom spremanja podataka, automatski sam zatražio PDV-ID broj iz Porezne (isto se lagano može i upisati u sustav PDV-a)
– podaci su se poslali i u HZMO i nisam morao osobno otiči na šalter i prijaviti tvrtku
– podaci su se poslali i u DZS i auotmatski je zatražena klasifikacija tvrtke, tj. NKD
– podaci su se naravno poslali i na nadležni trgovački sud da se obavi registracija i kroz sustav mi je dostavljeno Rješenje o osnivanju tvrtke.
– podaci su se poslali i u banku (odabrao sam ERSTE, iako je bila ponuđena i PBZ) i rezervirali su IBAN za tvrtku.
Što se tiče banke, tu sam doživio situaciju da sam po dolasku u banku ipak morao potpisati hrpu papira i zatražiti otvaranje računa te internet bankarstva, iako sam u telefonskom pozivu sve to dogovorio od prije. Taj dio još nisu dobro posložili. U banci sam proveo pola sata i ponovo popunjavao sve podatke od OIB-a do adrese… Jako zamorno.
4) Plaćanje – korak na kojem sam izgubio par dana.
Plaćanje se vrši online, i za platiti imaju 2 stavke: temeljni kapital i sudske pristojbe. Sustav START preusmjerava na sustav za naplatu javnih davanja gdje će biti ponuđeni podaci koji se generiraju iz prethodno upisanih podataka. Plaćanje se vrši debitnom karticom banke, putem CorvusPay sustava.
Ništa posebno za izdvojiti OSIM: ja imam račun u Addiko banci, i nisam ni znao, ali dnevni limit je bio postavljen na 20 000kn. Kada sam pokušao uplatiti temeljni kapital, nisam uspio, pojavila se greška kod plaćanja koja je bila nedefinirana. Nakon razgovora sa podrškom (0800 0080), uputili su me da je možda problem u dnevnom limitu jer sam taj dan već platio karticom na drugom prodajnom mjestu, tako da sam uplatu kapitala morao ostaviti za drugi dan. Budući da je bio petak, morao sam čekati ponedjeljak za uplatu temeljnog kapitala.
A treći dan sam morao platiti preostalih 30kn jer sam dostigao dnevni limit uplatom temeljnog kapitala 🙂
Podrška kod Addiko banke se pokazalo katastrofalnom i odustao sam od podizanja dnevnog limita – naime, tražili su da dođem u poslovnicu, ispunim formular, čekam dan-dva da se odobri veći limit i onda ga mogu koristiti 24h i opet bi se vratio limit na 20 000kn. Korisničko iskustvo = katastrofa.
5) Rad institucija
Nakon što su provedena plaćanja, unutar par dana sam dobio sve dokumente u pretinac sustava e-Građani. Od Rješenja trgovačkog suda, NKD, HZMO, Porezne itd. Sve dokumente sam dobio u pretinac.
Zvali su me iz banke kroz koji dan da dođem dovršiti prijavu.
Knjigovodstvo sam također dogovorio preko mejla, bez osobnog sastanka. Dao sam i potrebne ovlasti, tako da oni mogu dalje za mene predavati dokumente.
Banka (ERSTE) gdje sam otvorio poslovni račun se pokazala nepripremljnom: sve sam morao ponovo ispunjavati jer su “izgubili prijavu”; internet bankarstvo sam morao naknadno dogovarati; nisu mi ponudili nikakve olakšice i pakete za poduzetnike iako sam naglasio da su mi u RBA to ponudili; nisu me zvali vezano za te pakete iako su obećali; prvi puta su mi dali neispravne podatke za internet bankarstvo pa sam morao ići ponovo u banku, morao sam platiti display karticu iako je prije bila besplatna itd.
Sve u svemu… krajnji zaključak je da ovakav način otvranja tvrtke nije loš – ukupni troškovi otvranja tvrtke su bili cca 430kn, i sve je bilo gotovo kroz 10ak dana.
Napredak je veliki u odnosu na to kako je prije izgledalo otvaranje tvrtke.
Mjesta za poboljšanja gdje trenutno vidim je da treba omogućiti izbor više banaka, ne samo 2 (PBZ i ERSTE).
Također, možda malo više poraditi na samom korisničkom iskustvu START sustava jer ako netko nije imao iskustva sa otvaranjem firmi prije ili ako nije toliko informatički pismen, malo će se teže snalaziti u svemu tome.
Ovo je moje iskustvo, nadam se da će vam pomoći.
Sretno dalje u poslovnom svijetu 🙂
DODATAK:
Javila mi se jedna čitateljica koja je koristila elektroničku osobnu iskaznicu i čitač kartica pa prenosim njeno iskustvo:
Poštovani,
Budući da sam obavila proces prijave poslovnog subjekta putem START-a, imala sam potrebu Vam javiti da sam ipak koristila čitač eOI i tim putem pokrenula aplikaciju te se i na taj način potpisala.
Također je vrlo jednostavno. Jedini problem je stvarao čitačev instalacijiski CD za kojeg sam prvo trebala laptop koji ima utor za CD, ali budući da je software na tom CD-u zastario, ipak se instalacija Middlewarea može odraditi skidajući taj program preko eid.hr weba (dakle u startu ne treba koristiti taj instalacijski CD). Ta preprekica me koštala pola sata vremena, što je zanemarivo, ali sam ipak htjela spomenuti ako Vam se ikada poput mene netko javi na ovu temu i bude ga zanimao i slučaj potpisa s eOI.
Nadam se da ne zamjerate na ovom mom feedbacku, lijepo je kada se nekom može pomoći iz vlastitog iskustva, kao što je meni pomogao za neke stvari Vaš blog na temu START-a.